Project Overview
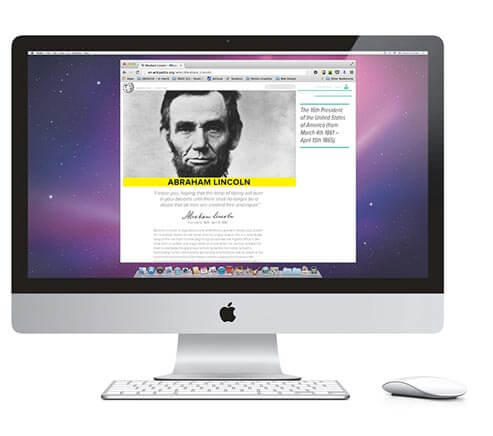
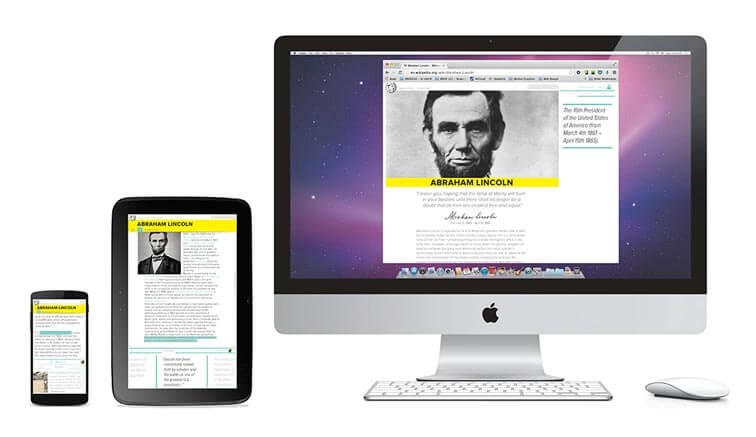
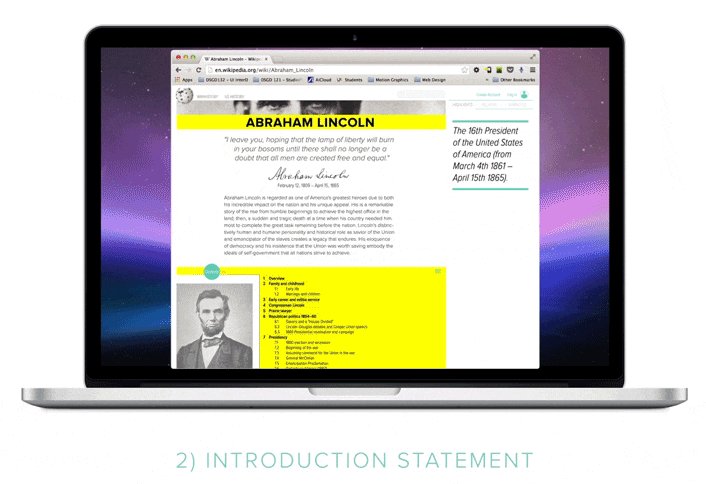
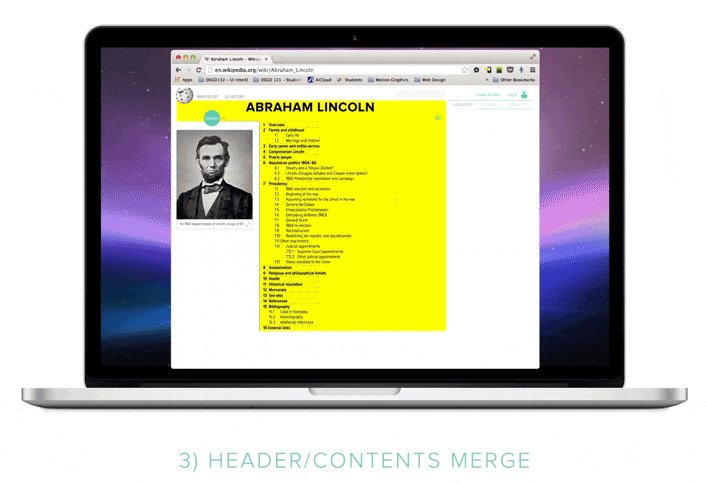
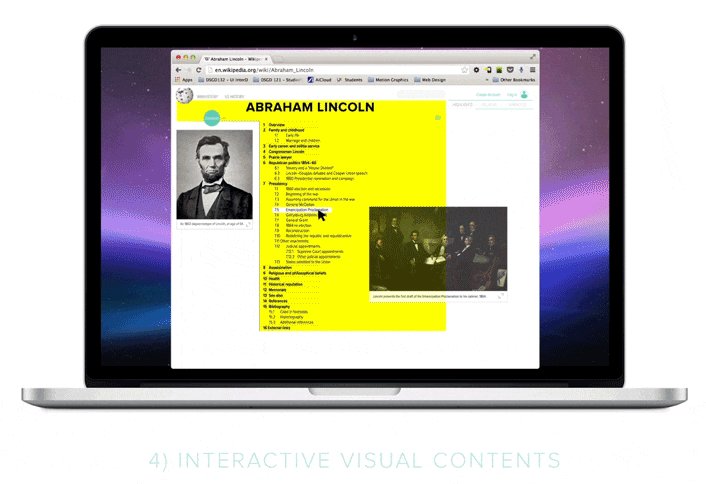
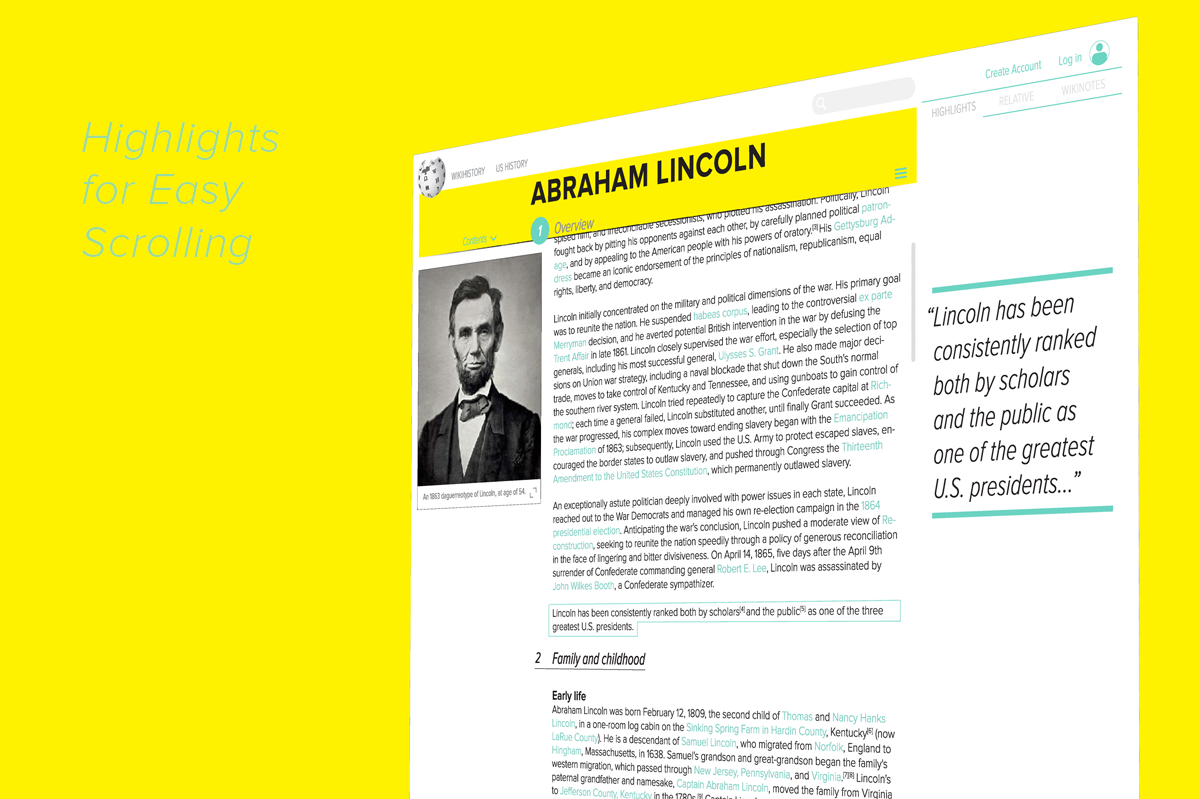
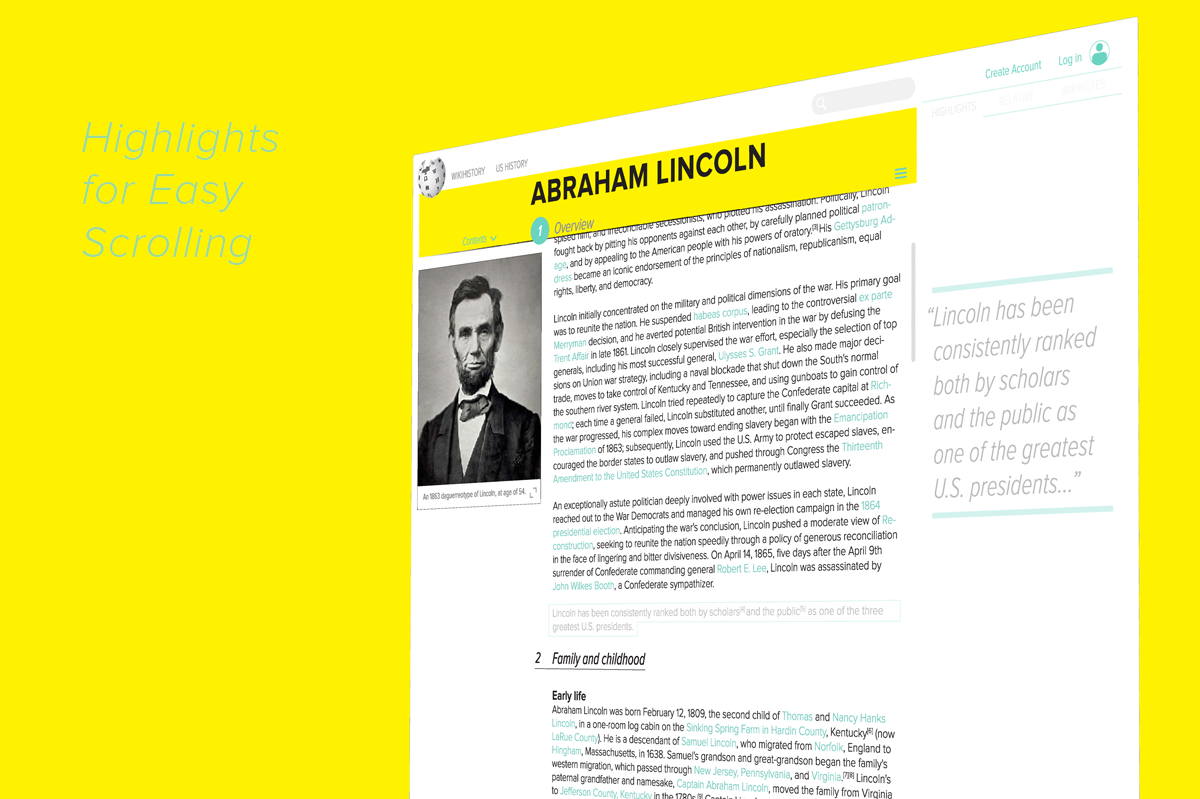
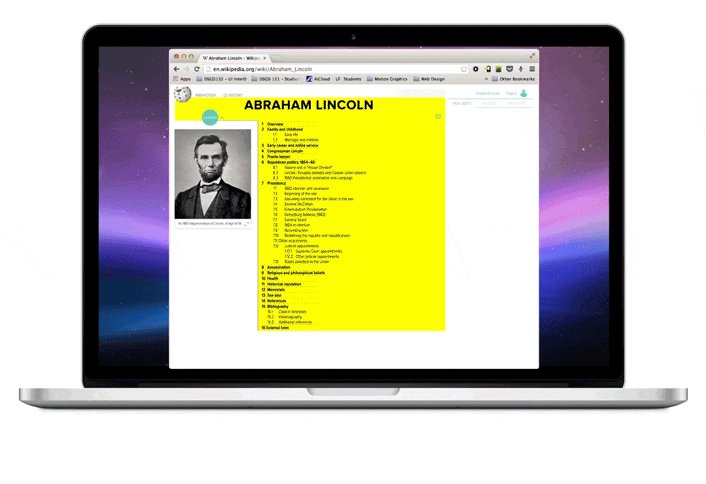
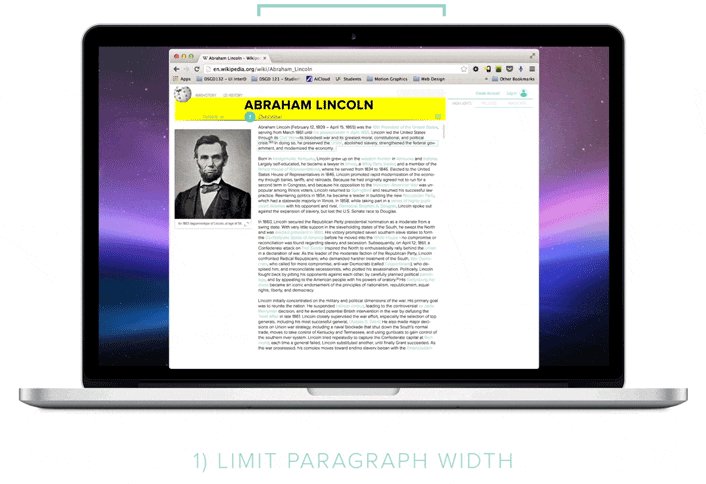
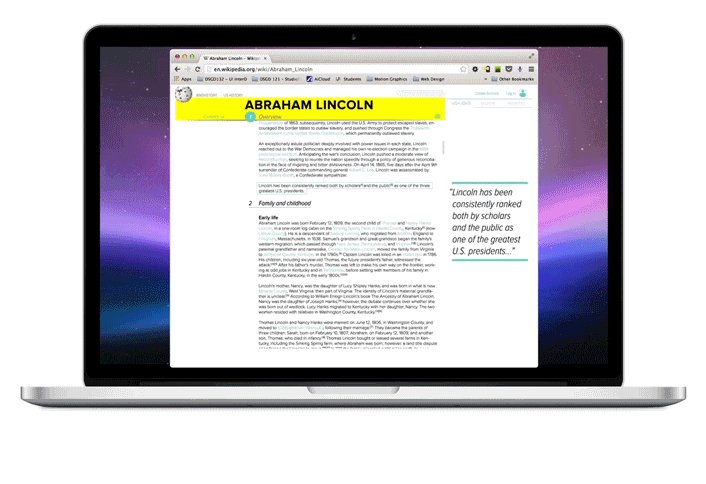
The Wikipedia redesign project is an exploration in responsive web design, where the same UI kit is applied and adapted to the same site over different platforms. The Wikipedia website was chosen for this project, and redesigned for desktop, tablet and mobile platforms. Research based design decisions were made to improve the user experience, taking the behaviors and needs of visitors into consideration.
Wikipedia is a site that while wildly popular, has not undergone any major design upgrade since its creation over ten years ago.
The redesign has to stay true to the orginal purpose of Wikipedia, an encyclopedia that allows every single human being to freely share in the sum of all knowledge, while attempting to improve upon the user experience.